Applies to:
Professional Hosting
Universal Hosting
Reseller Hosting
WordPress Hosting
Difficulty:
Easy
Time Needed:
5 minutes
Contents
Introduction
This is a step-by-step walkthrough for adding links and buttons into your content, using WordPress.
Adding text links
STEP 1
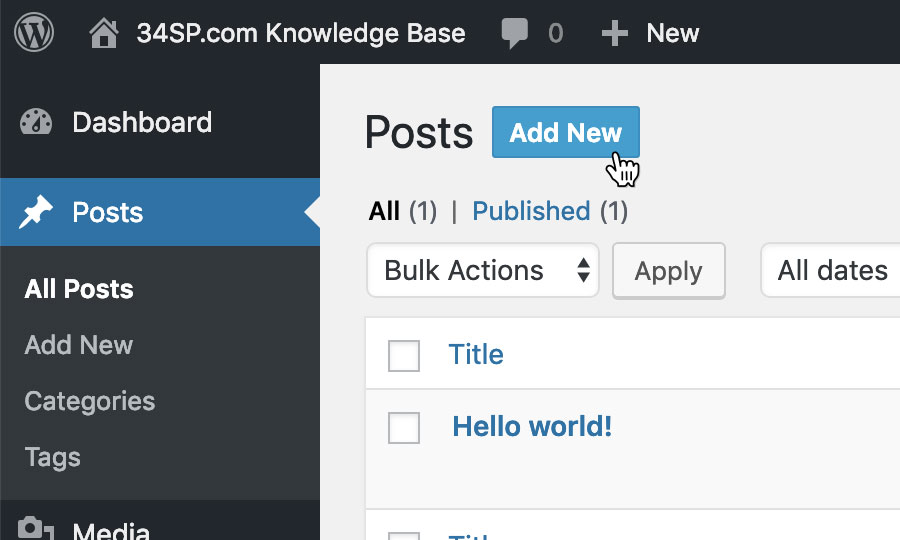
Create a new post or page
Firstly, you’ll need to create a post or page, or edit an existing one. If you are unsure how to do this, see the following guides.
- How to add a new post in WordPress
- How to add a new page in WordPress

STEP 2
Select your text
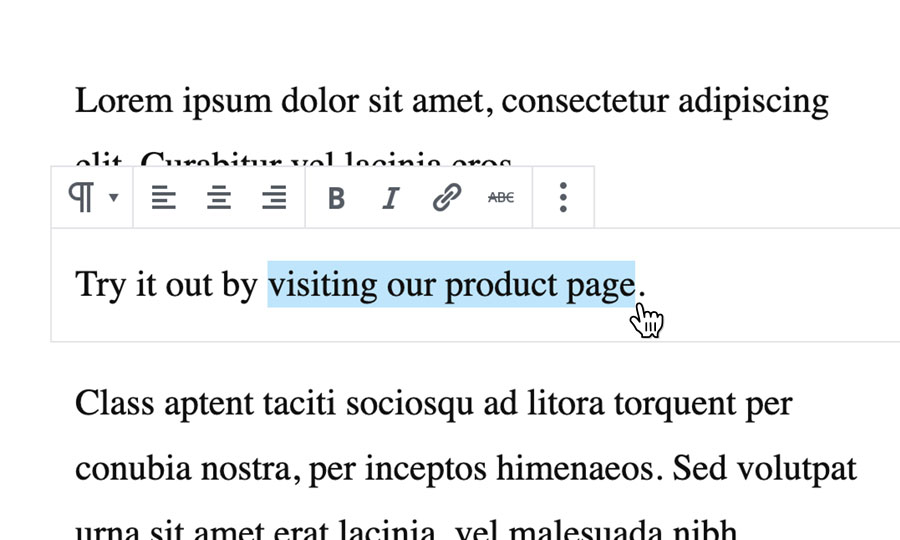
The first thing you need to do is write some text that will create your link. Once you have written the text, simply click and drag your mouse to highlight the text.

STEP 3
Create the link
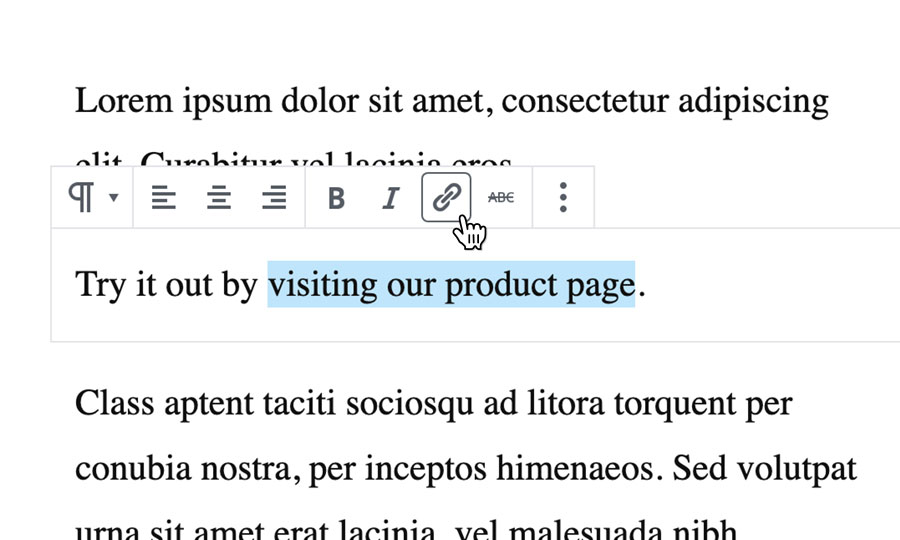
Then click on the link icon (a chain), located in the toolbar.

STEP 4
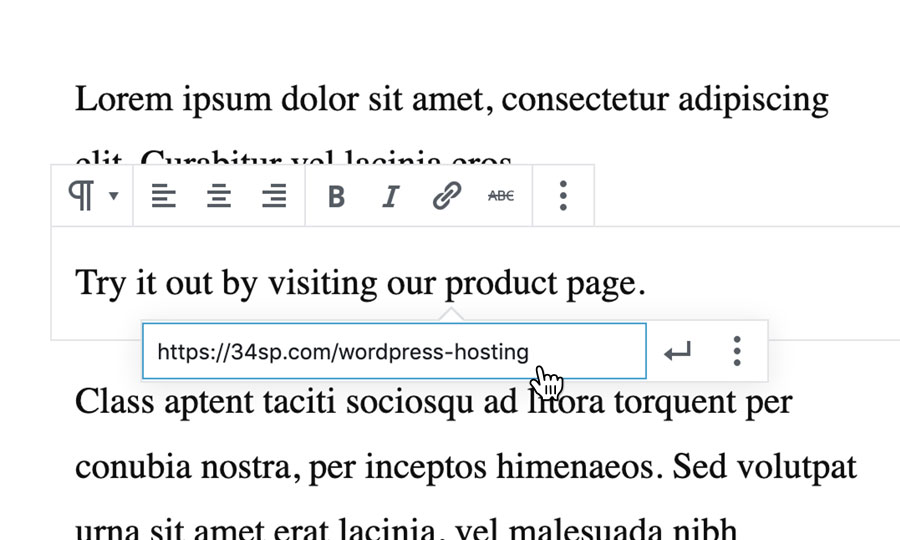
Enter your URL
Then enter the full URL of your link into the text field provided.

STEP 5
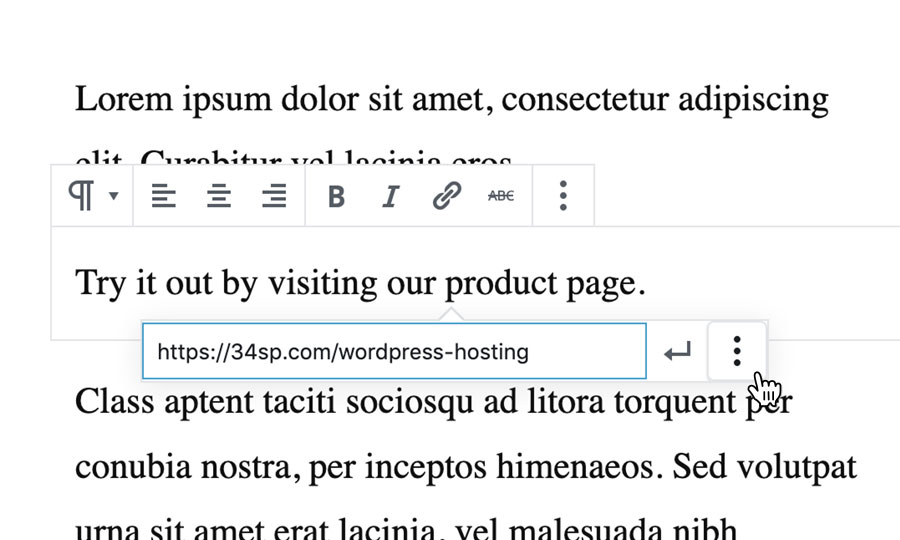
Set your link to open in a new tab
If you want the link to open a new tab (recommended if you are linking to content on other websites), click on the options menu (the icon with 3 dots) to the right of the form field.

STEP 6
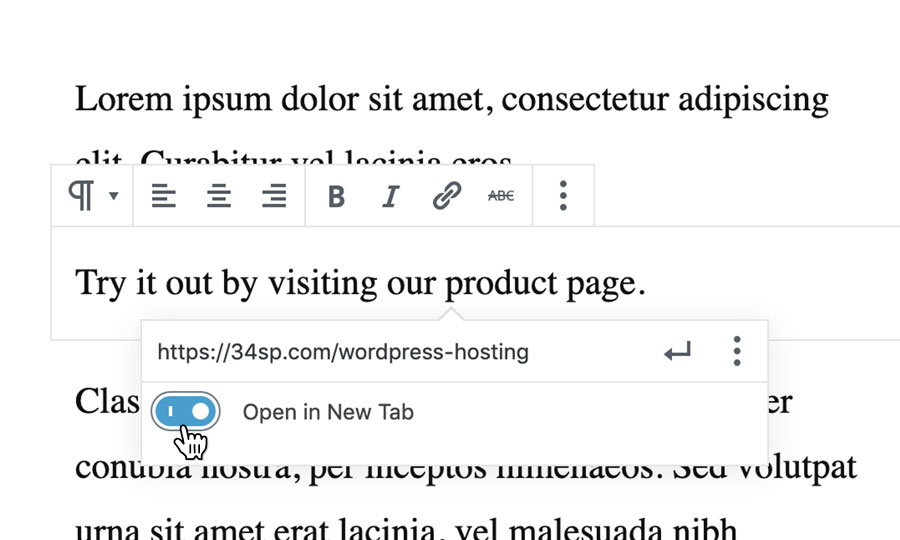
Toggle ‘Open in New Tab’ on
Then click the toggle switch that appears, labelled ‘Open in new tab’. When the switch has turned blue, it is in the ‘on’ position.

STEP 7
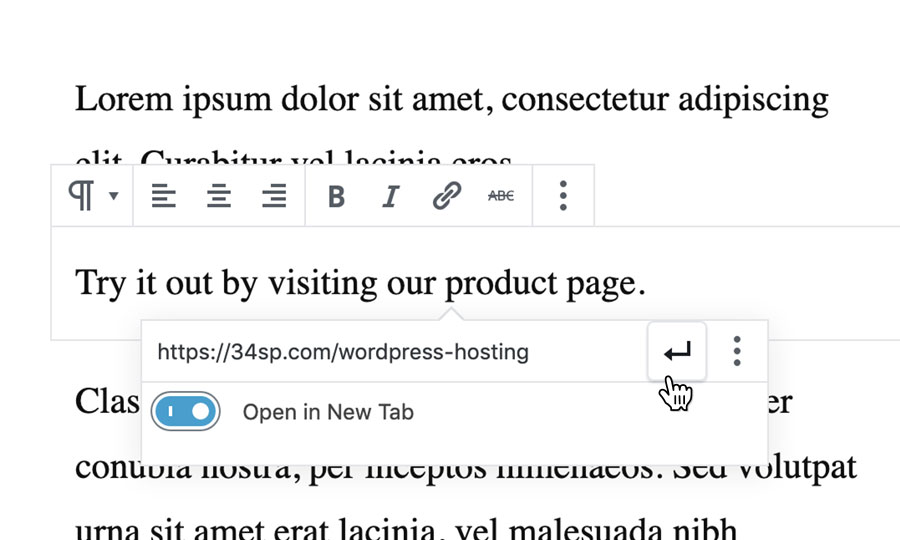
Submit the link
To finish creating your link, simply click arrow icon.

STEP 8
Check your link
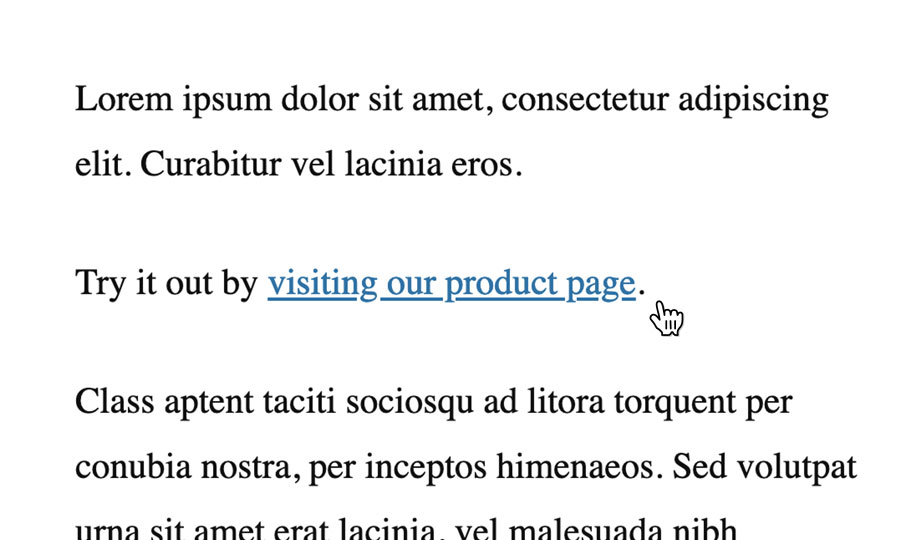
After you have finished creating your link, you will be able to see it as the text you selected will be highlighted in blue, and will be underlined.

STEP 9
Removing a link
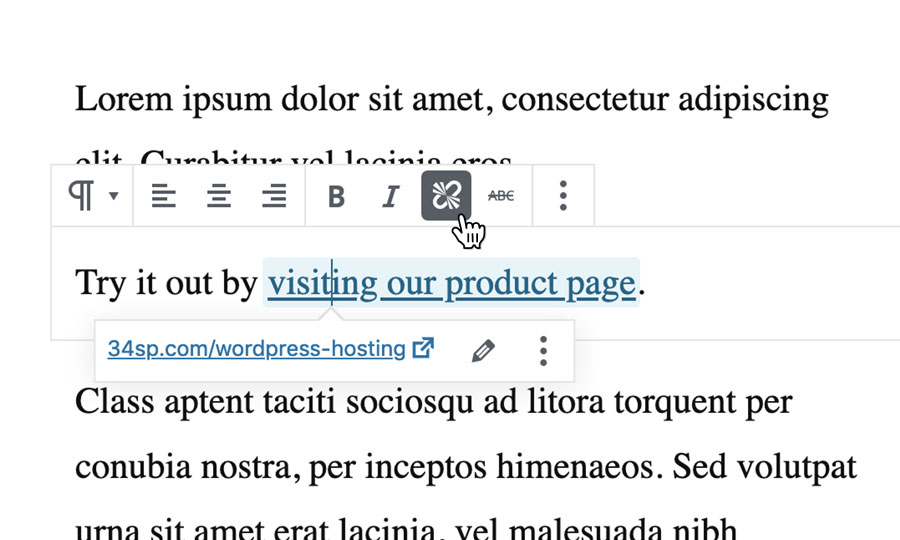
If you wish to remove a link from your content, just click on the link you want to remove, then press the unlink icon (a broken chain).

Adding buttons
STEP 1
Adding buttons
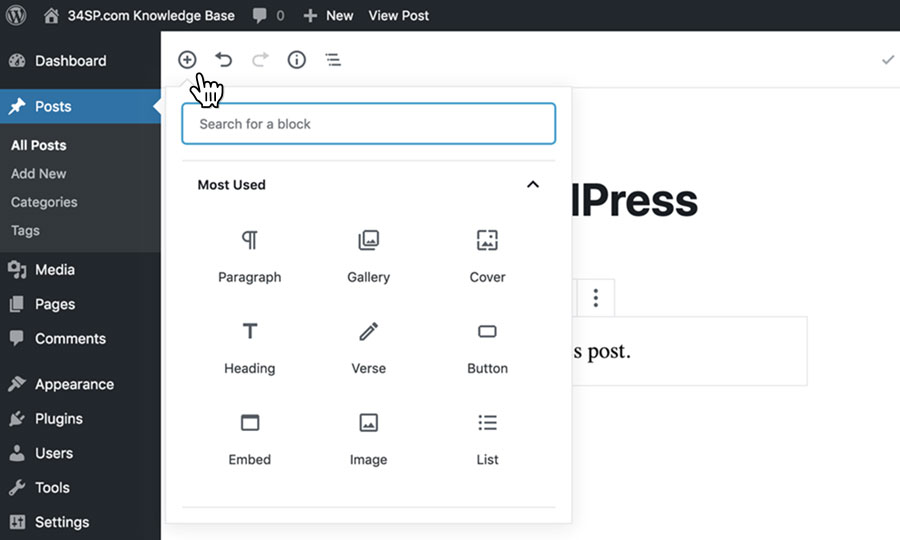
To add a button to your content, simply click on the + icon, in the top left-hand corner of the editor. Clicking this button will open the block browser.

STEP 2
Choose ‘Button’
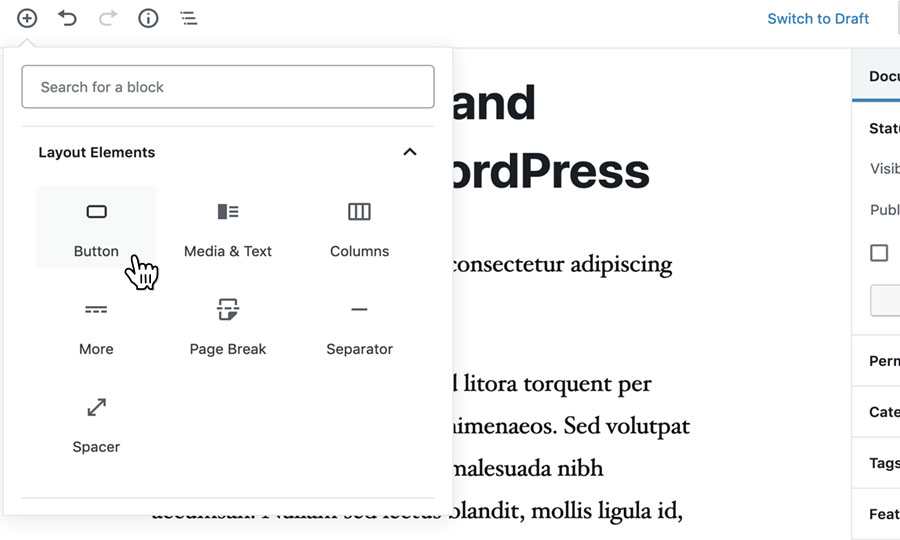
Scroll down the block browser and click on the heading ‘Layout Elements’, then choose ‘Button’.

STEP 3
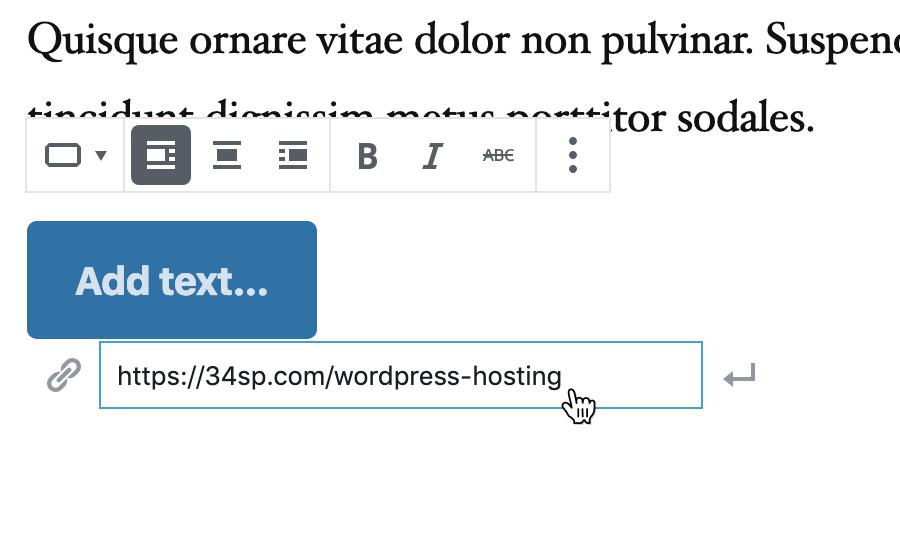
Enter your URL
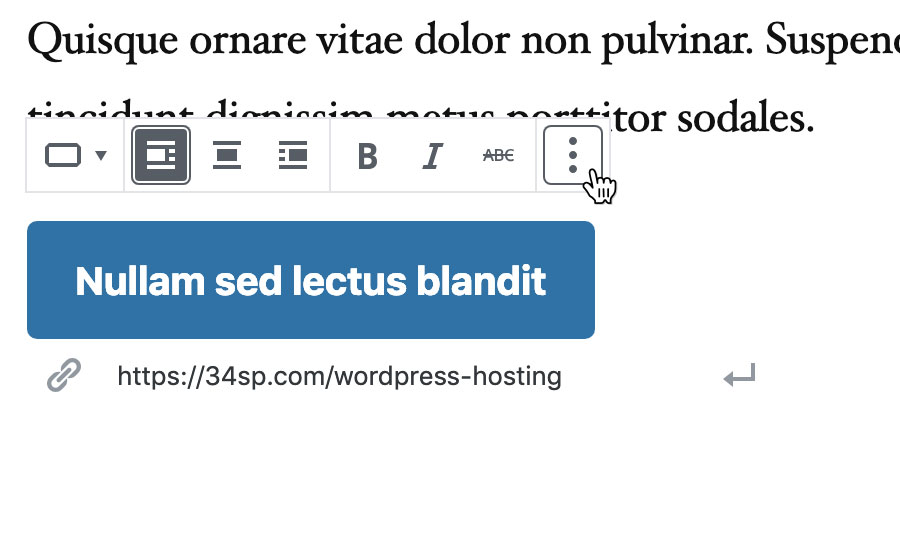
Then enter the full URL you want the button to link to, into the text field provided.

STEP 4
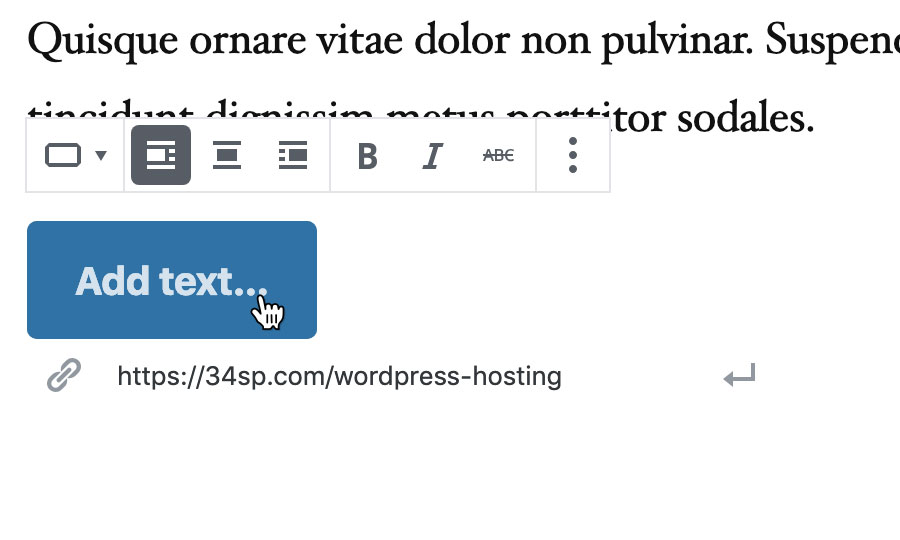
Add your button text
To add text to your button, just click on the text that reads ‘Add text…’, and start typing.

STEP 5
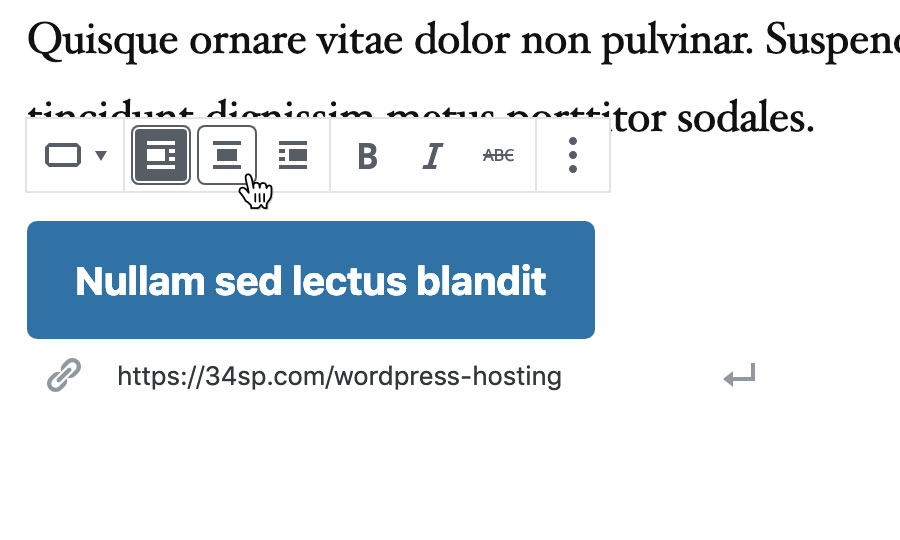
Align your button
To change the alignment of your button, click on your button and from the block toolbar, choose to either align your button left, centre or right.

STEP 6
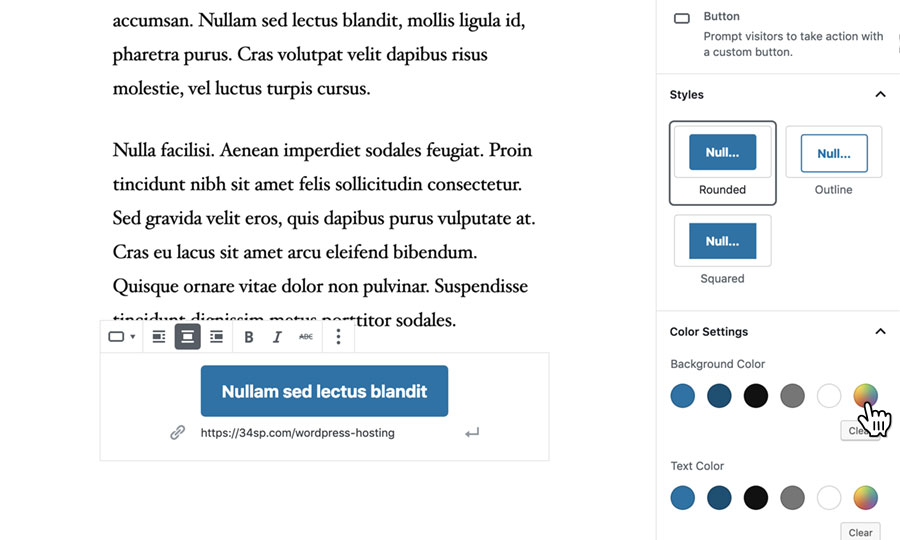
Customise your button
Additionally, when you click on your button, a range of settings appear in the right-hand menu.
These options include choosing your button’s style to be either Rounded, Outline or Squared.
You can also change the colour of the button and the button text, either by selecting a colour from the available palette or by clicking on the multicoloured option and choosing your own colour.

STEP 7
Removing your button
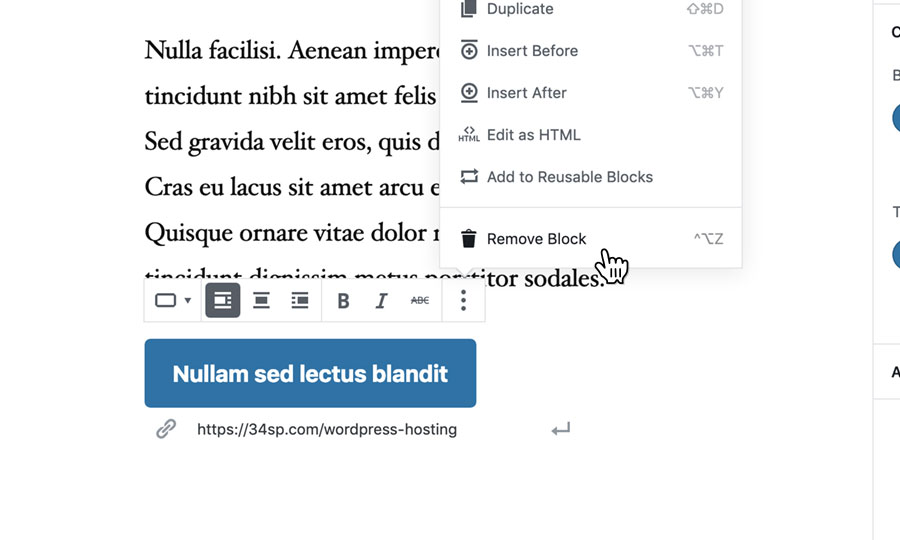
If you wish to delete your button, click on the button you wish to remove. Then click on the options menu (the icon with 3 dots) on the right-hand side of the toolbar.

STEP 8
Choose ‘Remove Block’
From the menu, choose ‘Remove Block’ to delete your button.