Applies to:
Professional Hosting
Universal Hosting
Reseller Hosting
WordPress Hosting
Difficulty:
Easy
Time Needed:
5 minutes
Introduction
This is a step-by-step walkthrough for creating customised menus in WordPress.
With custom menus, you can create a fully customisable navigation menu to your website that you can add, remove and rearrange your navigation links with.
Custom menus will only work if your theme supports them. If you are using an older theme that has not been updated, or a heavily customised theme built especially for your website, custom menus may not work.
STEP 1
Log in to the WordPress admin dashboard
Firstly, you’ll need to log in to the WordPress admin dashboard. To access the login screen, simply go to yourdomain.com/wp-admin.
At the login screen, enter your username and password into the fields provided, then click the button labelled ‘Login’.

STEP 2
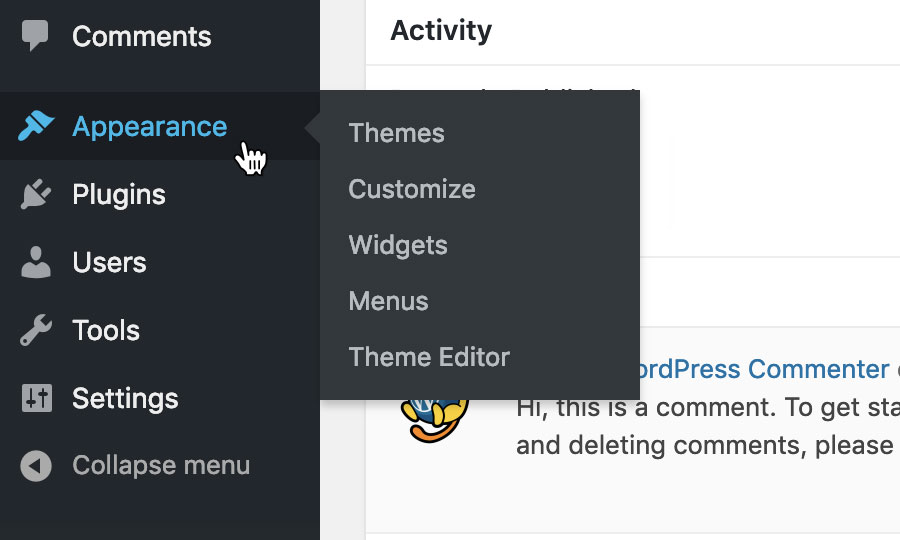
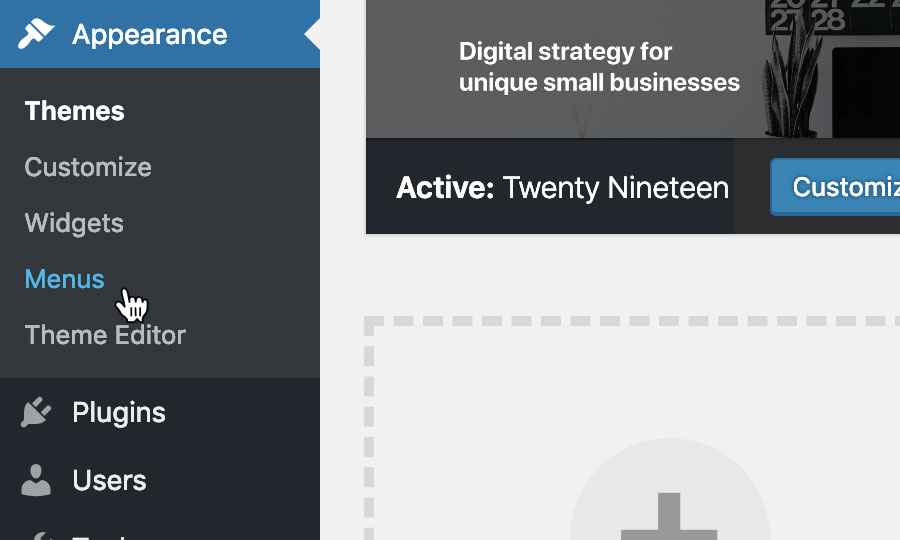
Choose ‘Menus’
Using the navigation bar on the left-hand side of the screen again, and choose ‘Menus’ from the list of options underneath ‘Appearance’.

STEP 3
Create your menu
Firstly, give your menu a suitable name (such as ‘Primary Menu’), this will help you easily identify it in future. After you have entered a name, click the blue button labelled ‘Create Menu’.

STEP 4
Choosing your menu location
After creating your menu, a menu settings form will be displayed. Choose the ‘Display location’ of your menu from the following options:
- Primary
- Footer Menu
- Social Links Menu
Choosing ‘Primary’ will mean the menu is displayed at the top of your website and will be used as your sites main navigation.
The ‘Footer Menu’ will mean the menu is displayed at the bottom of your website.
A Social Links Menu’ is used to add custom links to your social media profiles.
